Designing Papercuts Demo
1. Find Elements from Google Images,
When searching for elements on Google images, type
“-element name- SVG”. Then under Tools, click Usage Rights and select Labeled for reuse with modification. The SVGs that appear now can be downloaded and imported into your design program. These elements are allowed to be used for commercial use.
Search Etsy and other marketplaces for SVG files but make sure they come with commercial rights if you intend to sell your papercuts afterwards.
I would recommend searching on www.fontbundles.net for free and paid fonts. They tend to work very well with simple design programs.
Import the elements you wish to use into your design program. I will be demonstrating on Inkscape but you can equally use the Silhouette Studio or Cricut Design Space.

Fill the empty spaces with white infill so that the lines don’t overlap when placed on top of another flower.
Then select the flower and the infills all together and Group.
2. Position
1. Sketch
Plan out your design on paper first.
2. Use Complimentary Fonts
Opposites attract based on their style, size and weight.
3. Create a Visual Hierarchy
Make the style, size and arrangement of the key words distinct.
4. Be Consistent
No more than three different fonts and three different elements.
5. Be Clear
Eligible words and clear elements.
6. Go with your Instincts
Position all the elements and fonts using the design principles. After sketching and picking the elements, choose two complementary fonts; one being a bold, block font and the other one a curly and cursive font (design position principles 1 & 2)
.

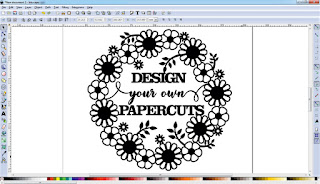
The words “DESIGN” and “PAPERCUTS” are the keywords so make them bold and position them in the centre of the design (principle 3).
Stick to two different types of fonts and no more than three different types of flowers (principle 4).
The last two principles are to make sure the elements and words are clear, and to go with our instincts as to whether the design looks good enough to papercut.
3. Connect
Double and triple check that everything overlaps and use line strokes to join elements and letters.
For more information on how to connect letters, please see my typography-related projects.
Once you are happy with your design, print and cut it out.
Join the Free Papercut Design Course Now to Learn More!
Additional Resources
You will find a demonstration of how to design this project using Inkscape and will also find documents with all the elements you need as well as a step-by-step workbook on how to complete the project with images. There are also a few additional resources like the hotkeys for the design programs available for you to download. Once you have watched the demo, start designing your very own papercut and then submit it to us for feedback. I promise to personally reply to every project with comments on how well you applied the design principles and whether there are any improvements I would recommend. Show us your work in our Designing Papercuts Facebook group:
